Should My Checkout Page On Shopify Have Background Pictures
Another choice to decorate your Shopify store apart from adding logo to the checkout page, you can also add a groundwork image or color to the guild summary. You should see the preview of your adjustment to make certain that you are satisfied with it. To do this, click the Prove guild summary button in the editor.
Related Posts:
- How to Add Background Epitome or Colour to the Main Content Surface area on Shopify
- How to change or remove an prototype from the checkout page on Shopify
- How to upload a background image for the banner on Shopify
- How to Add together a Product Paradigm on Shopify
The below is my own writing on the topic how to add a groundwork image or color to the lodge summary on Shopify. I hope you will spend fourth dimension reading this educational activity carefully and practice information technology to your shop.
Step i: Become to Settings -> Checkout {#step-1}
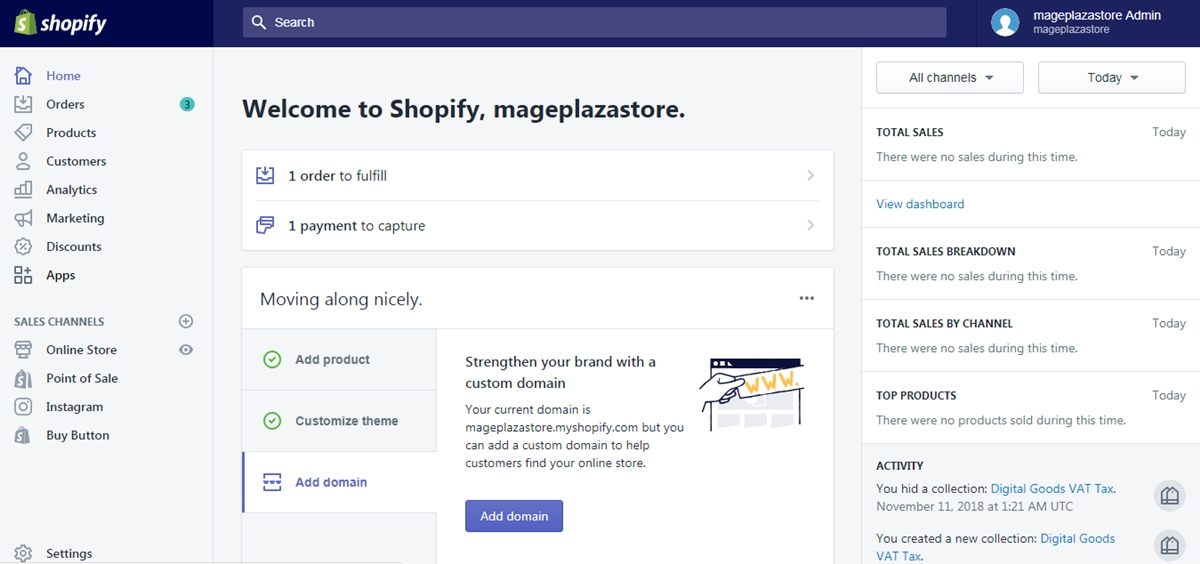
Later you logged into your account, look at the left bottom of the screen and find the button named Settings and click on it to continue.

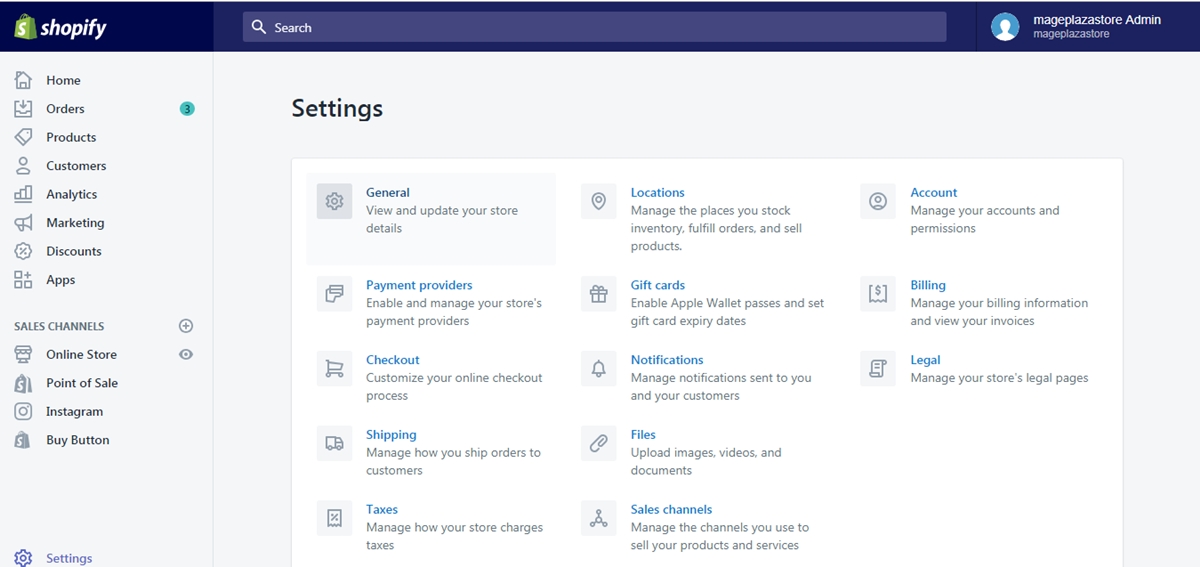
At the Settings page, find the Checkout button and click on it.

Step ii: Click Customize checkout {#step-ii}
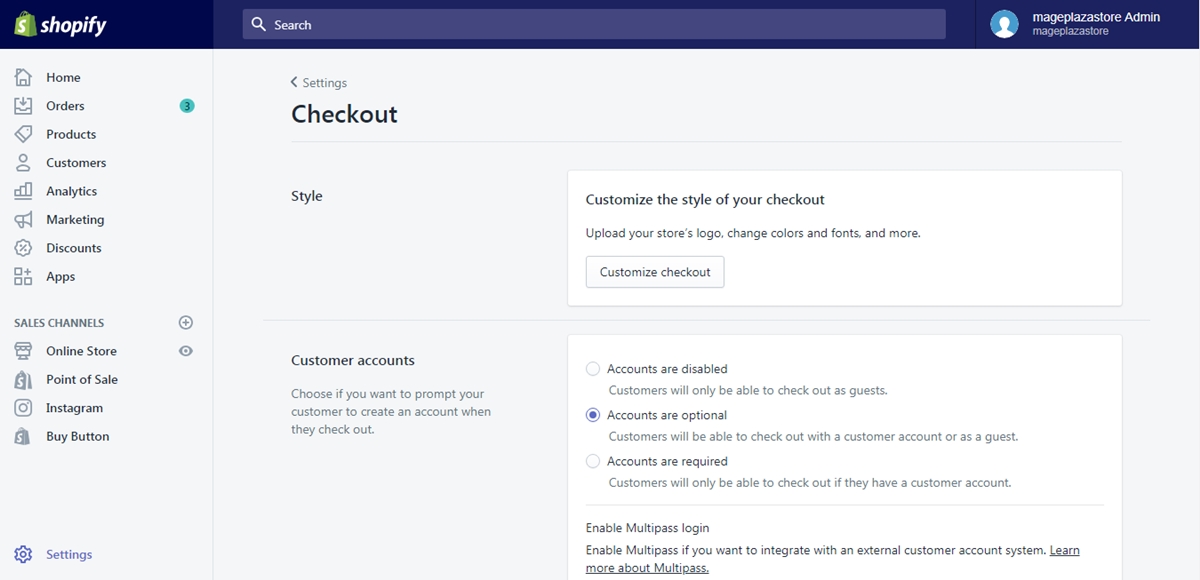
Within the checkout folio, you tin can see the Style expanse, in that area, click on the button named Customize checkout to see the theme editor.

Step 3: Add a background image or color {#step-3}
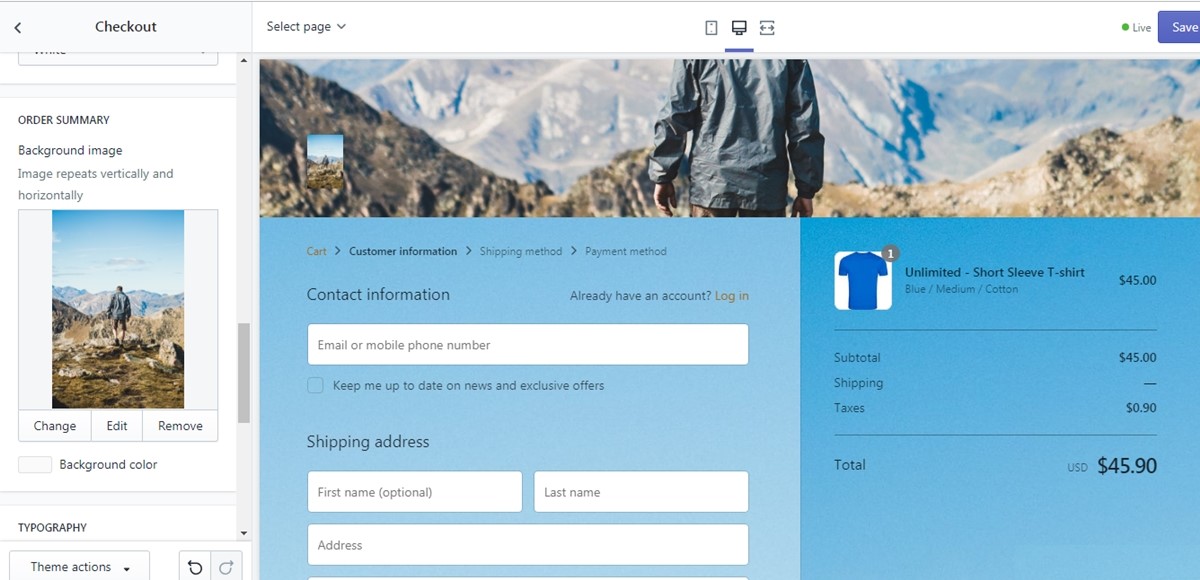
From the theme editor, scroll down to meet the Order summary field.

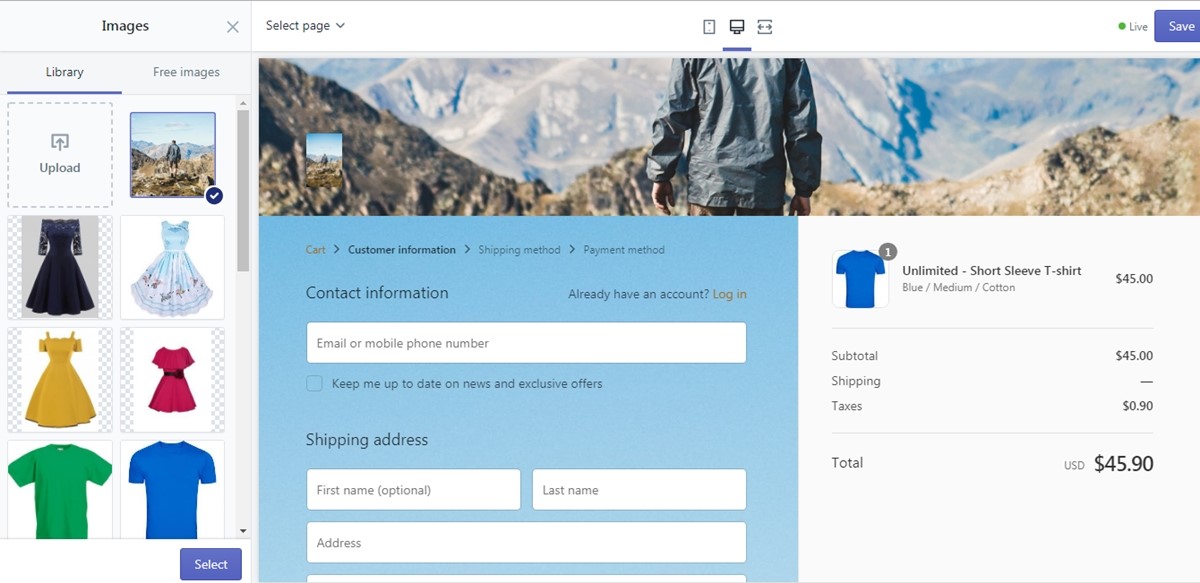
- If you programme to add an image to the main content expanse, click
Selectparadigm and upload or choose an existing image from the library.

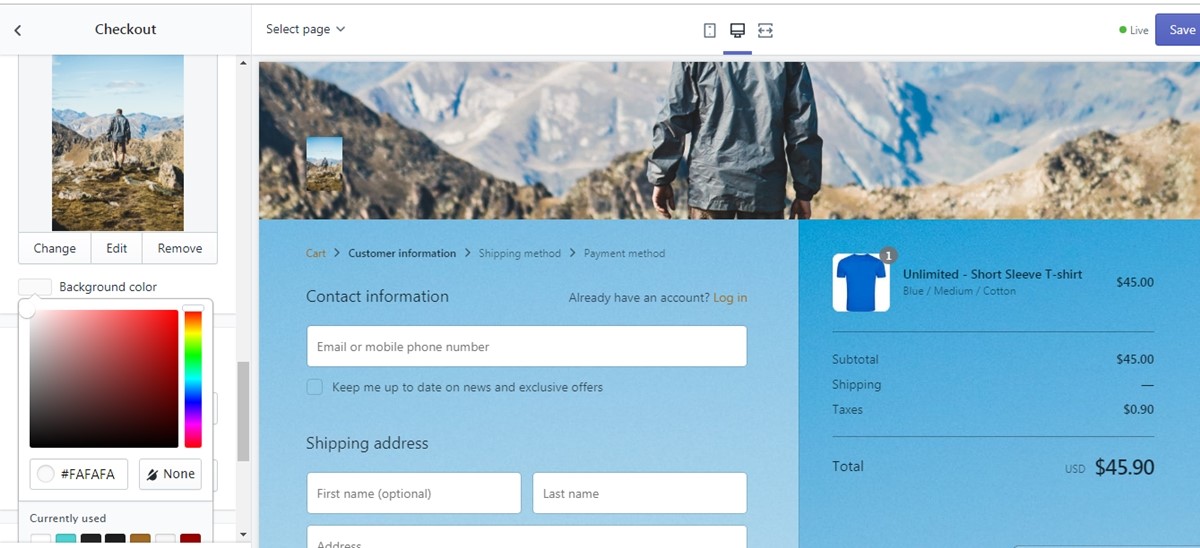
- If you plan to add color to the main content surface area, click on the box to cull a colour.

Step four: Saving {#step-4}
When you finished all the steps above, click Save to save all the changes.
To add together a background epitome or color to the order summary on iPhone (Click here)
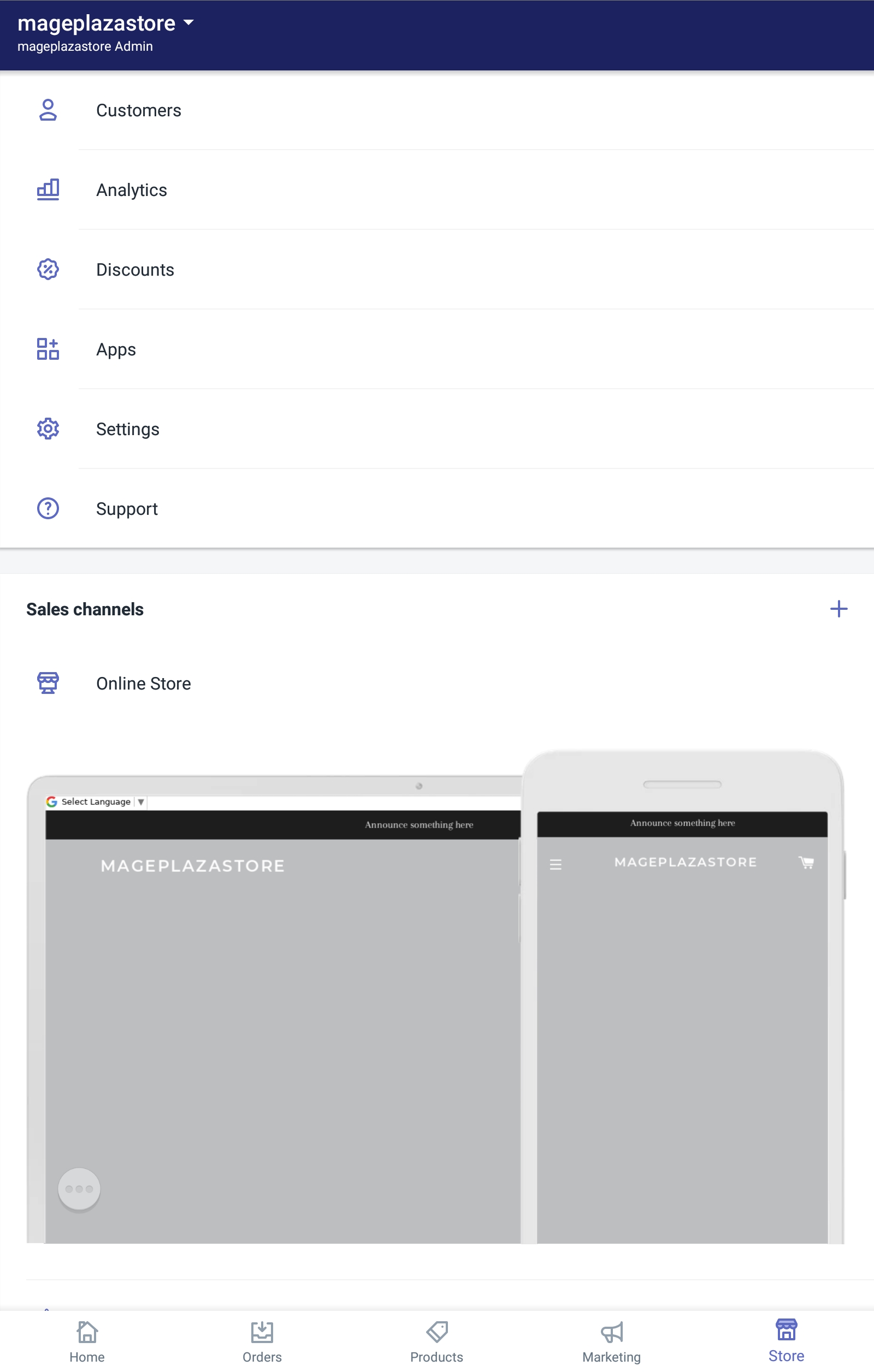
- Step 1: Get to Store -> Settings
When you go admission to the dwelling house folio of your shop from the app, get to Shop push button and proceed by tapping the Settings section on that page.
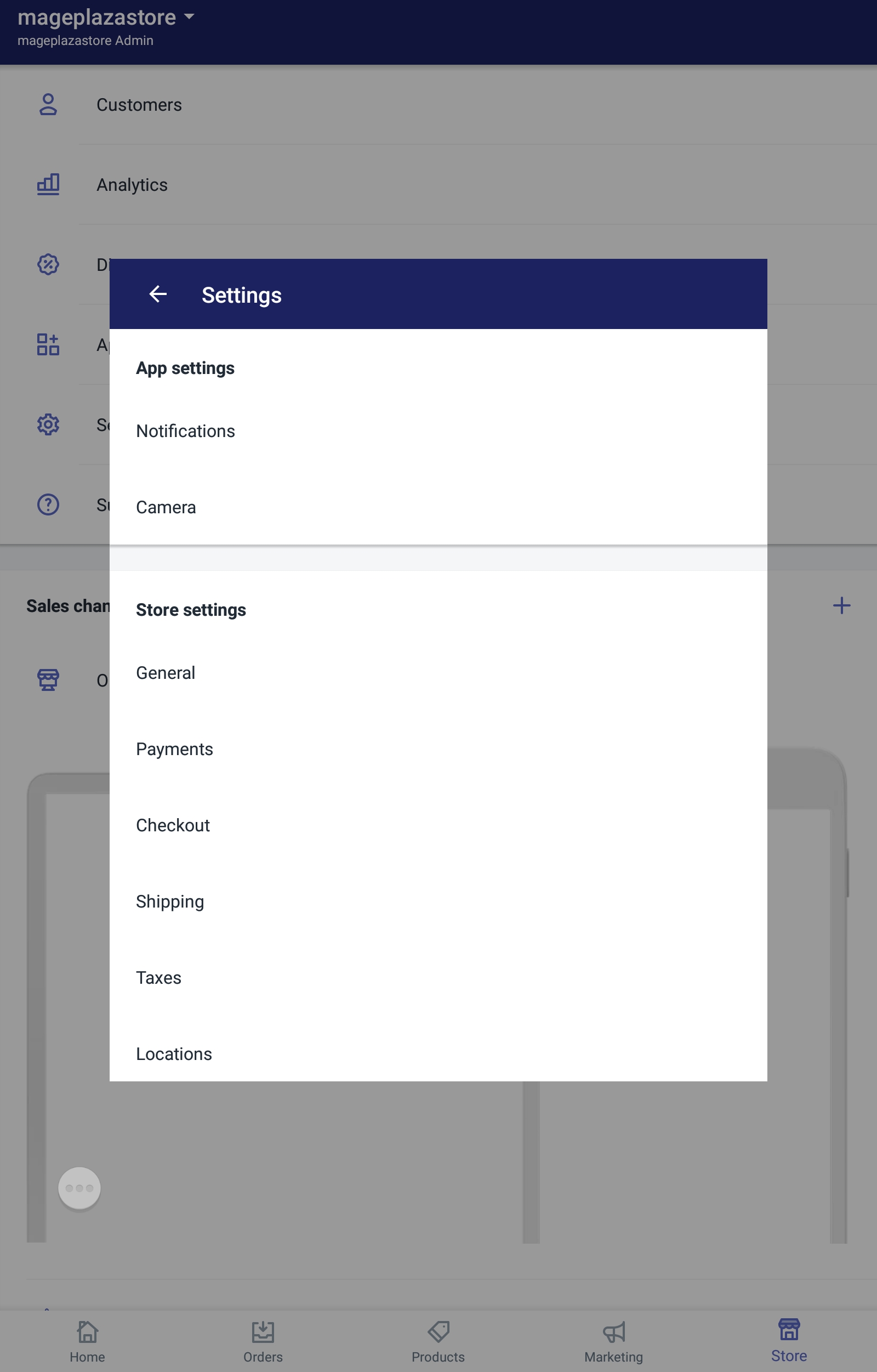
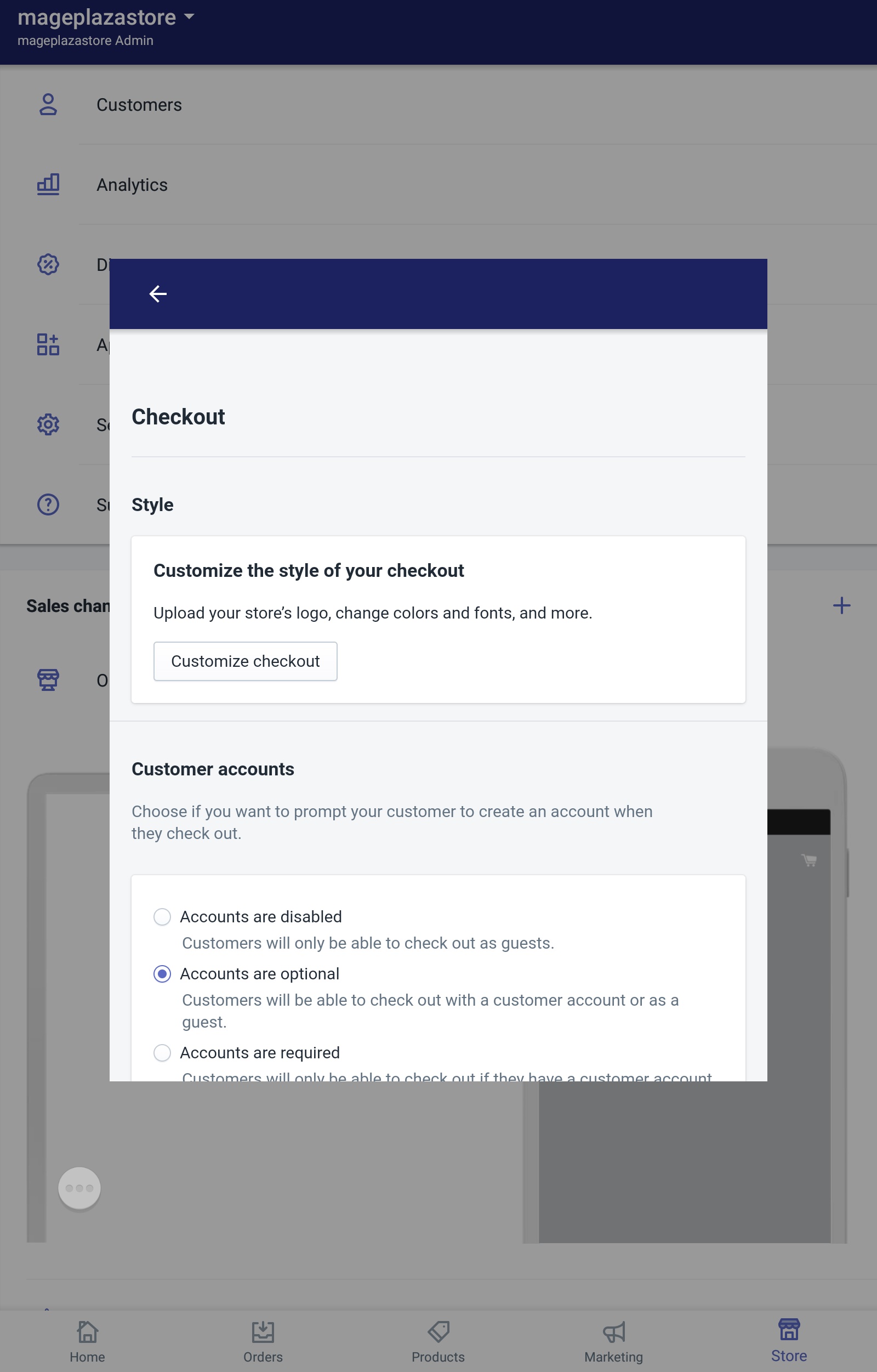
- Step 2: Tap Checkout
From the store settings section, you can see an option named Checkout. Click on that selection to go to the next stride.
- Step three: Tap Customize checkout
Inside the folio, there is a field named style. From that field, tap Customize checkout to come across the theme editor.
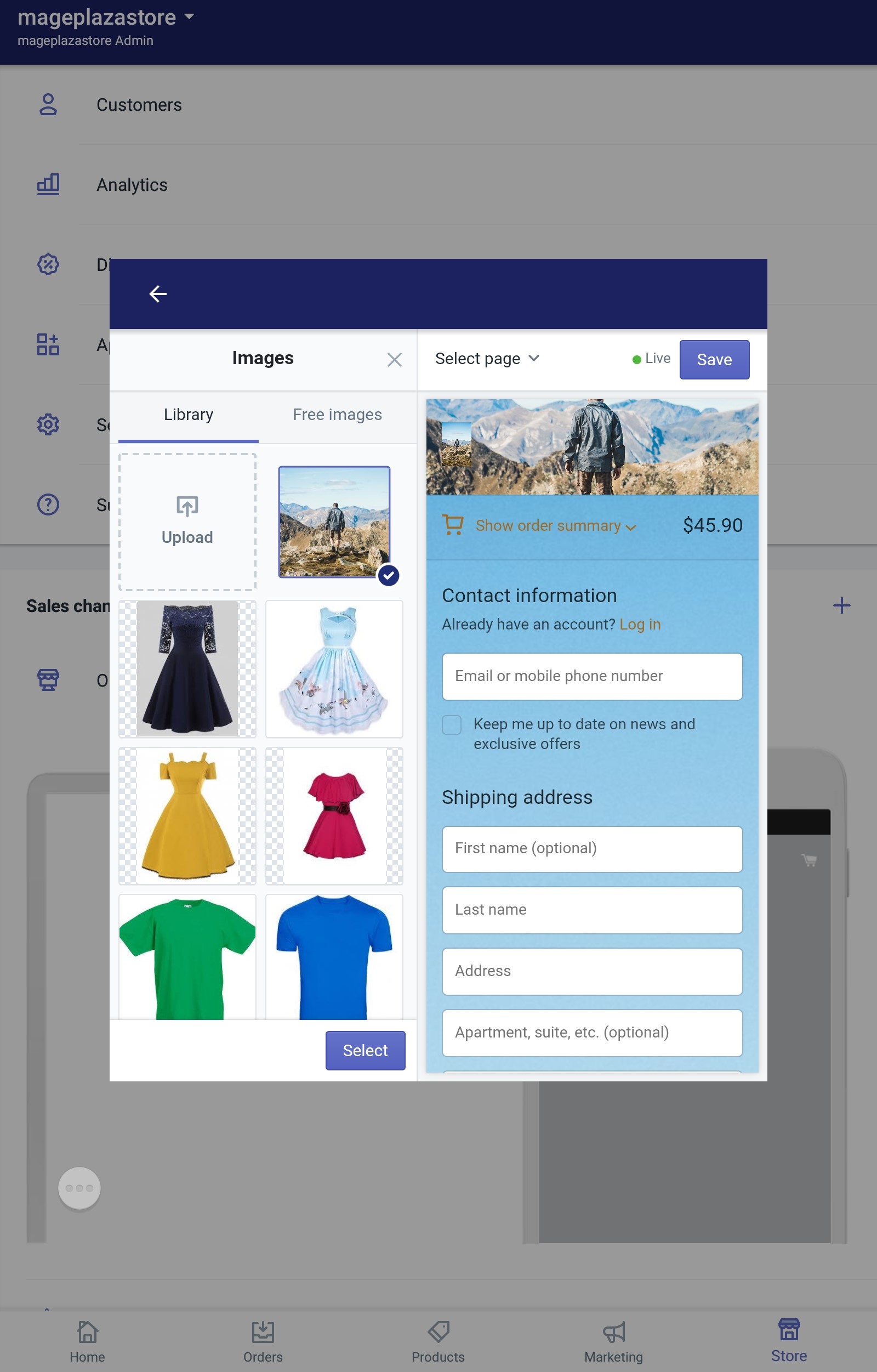
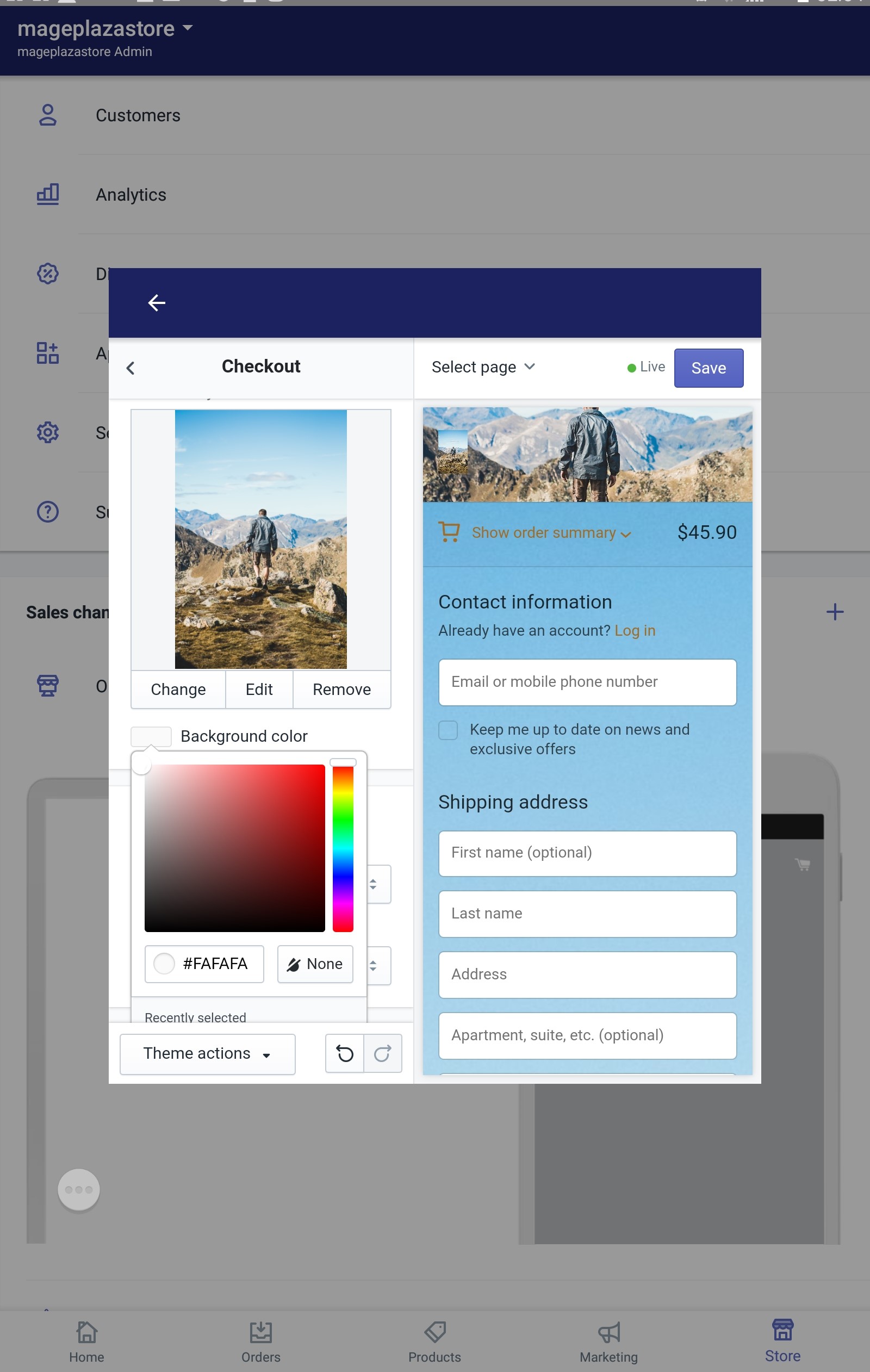
- Stride iv: Add a background color or image
From the theme editor, scroll downwards to come across the Order summary field.
-
If you programme to add an paradigm to the main content expanse, tap
Selectimage and upload or choose an existing image from the library. -
If you program to add colour to the chief content area, tap on the box to choose a color.
-
Step 5: Saving
When you finished all the steps in a higher place, click Save to save all the changes.
To add together a background epitome or color to the order summary on Android (Click hither)
- Pace 1: Go to Store -> Settings
When you get access to the habitation page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.

- Footstep two: Tap Checkout
From the store settings section, y'all can see an option named Checkout. Click on that option to become to the next pace.

- Step 3: Tap Customize checkout
Inside the folio, at that place is a field named style. From that field, tap Customize checkout to come across the theme editor.

- Step 4: Add a background color or image
From the theme editor, scroll downward to see the Order summary field.
- If y'all programme to add together an image to the master content area, tap
Selectimage and upload or choose an existing paradigm from the library.

- If you plan to add color to the main content area, tap on the box to cull a colour.

- Stride 5: Saving
When yous finished all the steps above, click Save to save all the changes.
Conclusion
To sum up, the above is my instructional writing on the topic how to add a background prototype or colour to the order summary on Shopify. I hope you have a cracking time reading and applying my guide to your own store. How to change the colour of the form fields is another guideline on a similar topic that you may be interested in.
Should My Checkout Page On Shopify Have Background Pictures,
Source: https://blog.avada.io/shopify/docs/how-add-background-image-color-order-summary-shopify.html
Posted by: scottwhaption.blogspot.com


0 Response to "Should My Checkout Page On Shopify Have Background Pictures"
Post a Comment